 |
Qt 4.8
|
 |
Qt 4.8
|
The BorderImage element provides an image that can be used as a border. More...

The BorderImage element provides an image that can be used as a border.
The BorderImage element is used to create borders out of images by scaling or tiling parts of each image.
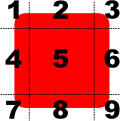
A BorderImage element breaks a source image, specified using the url property, into 9 regions, as shown below:

When the image is scaled, regions of the source image are scaled or tiled to create the displayed border image in the following way:
The regions of the image are defined using the border property group, which describes the distance from each edge of the source image to use as a border.
The following examples show the effects of the different modes on an image. Guide lines are overlaid onto the image to show the different regions of the image as described above.

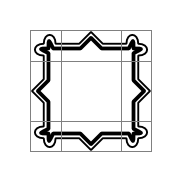
An unscaled image is displayed using an Image element. The border property is used to determine the parts of the image that will lie inside the unscaled corner areas and the parts that will be stretched horizontally and vertically.

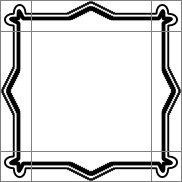
A BorderImage element is used to display the image, and it is given a size that is larger than the original image. Since the horizontalTileMode property is set to BorderImage.Stretch, the parts of image in regions 2 and 8 are stretched horizontally. Since the verticalTileMode property is set to BorderImage.Stretch, the parts of image in regions 4 and 6 are stretched vertically.

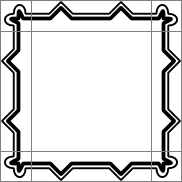
Again, a large BorderImage element is used to display the image. With the horizontalTileMode property set to BorderImage.Repeat, the parts of image in regions 2 and 8 are tiled so that they fill the space at the top and bottom of the element. Similarly, the verticalTileMode property is set to BorderImage.Repeat, the parts of image in regions 4 and 6 are tiled so that they fill the space at the left and right of the element.
In some situations, the width of regions 2 and 8 may not be an exact multiple of the width of the corresponding regions in the source image. Similarly, the height of regions 4 and 6 may not be an exact multiple of the height of the corresponding regions. It can be useful to use BorderImage.Round instead of BorderImage.Repeat in cases like these.
The BorderImage example shows how a BorderImage can be used to simulate a shadow effect on a rectangular item.
By default, any scaled regions of the image are rendered without smoothing to improve rendering speed. Setting the smooth property improves rendering quality of scaled regions, but may slow down rendering.
The source image may not be loaded instantaneously, depending on its original location. Loading progress can be monitored with the progress property.