 |
Qt 4.8
|
 |
Qt 4.8
|
The Grid item positions its children in a grid. More...

The Grid item positions its children in a grid.
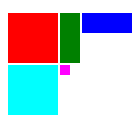
The Grid item positions its child items so that they are aligned in a grid and are not overlapping.
The grid positioner calculates a grid of rectangular cells of sufficient size to hold all items, placing the items in the cells, from left to right and top to bottom. Each item is positioned in the top-left corner of its cell with position (0, 0).
A Grid defaults to four columns, and as many rows as are necessary to fit all child items. The number of rows and columns can be constrained by setting the rows and columns properties.
Spacing can be added between child items by setting the spacing property. The amount of spacing applied will be the same in the horizontal and vertical directions.
See Using QML Positioner and Repeater Items for more details about this item and other related items.
The following example demonstrates this.

Transitions can be used to animate items that are added to, moved within, or removed from a Grid item. The add and move properties can be set to the transitions that will be applied when items are added to, removed from, or re-positioned within a Grid item.
Note that the positioner assumes that the x and y positions of its children will not change. If you manually change the x or y properties in script, bind the x or y properties, use anchors on a child of a positioner, or have the width or height of a child depend on the position of a child, then the positioner may exhibit strange behaviour. If you need to perform any of these actions, consider positioning the items without the use of a Grid.
Items with a width or height of 0 will not be positioned.