 |
Qt 4.8
|
 |
Qt 4.8
|
The Flickable item provides a surface that can be "flicked". More...

The Flickable item provides a surface that can be "flicked".
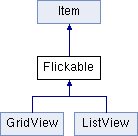
The Flickable item places its children on a surface that can be dragged and flicked, causing the view onto the child items to scroll. This behavior forms the basis of Items that are designed to show large numbers of child items, such as ListView and GridView .
In traditional user interfaces, views can be scrolled using standard controls, such as scroll bars and arrow buttons. In some situations, it is also possible to drag the view directly by pressing and holding a mouse button while moving the cursor. In touch-based user interfaces, this dragging action is often complemented with a flicking action, where scrolling continues after the user has stopped touching the view.
Flickable does not automatically clip its contents. If it is not used as a full-screen item, you should consider setting the Item::clip property to true.
{class="float-right"}

The following example shows a small view onto a large image in which the user can drag or flick the image in order to view different parts of it.
Items declared as children of a Flickable are automatically parented to the Flickable's contentItem . This should be taken into account when operating on the children of the Flickable; it is usually the children of contentItem that are relevant. For example, the bound of Items added to the Flickable will be available by contentItem.childrenRect
id. Use parent instead.