 |
Qt 4.8
|
 |
Qt 4.8
|
The Item is the most basic of all visual items in QML. More...

The Item is the most basic of all visual items in QML.
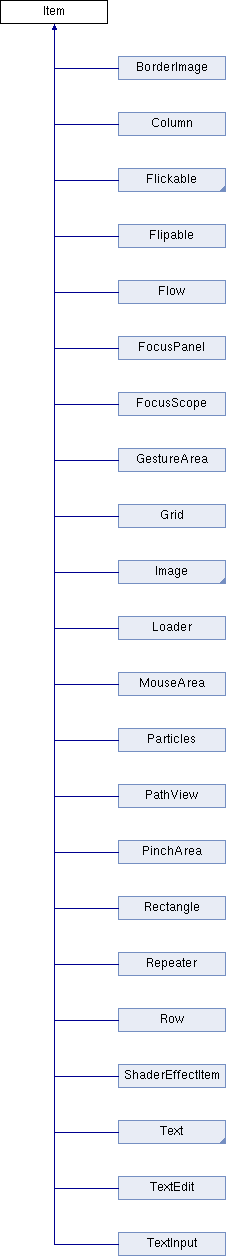
All visual items in Qt Declarative inherit from Item. Although Item has no visual appearance, it defines all the properties that are common across visual items - such as the x and y position, the width and height, anchor-layout{anchoring} and key handling.
Item is also useful for grouping items together.
Key handling is available to all Item-based visual elements via the Keys{Keys} attached property. The Keys attached property provides basic handlers such as Keys::onPressed{onPressed} and Keys::onReleased{onReleased}, as well as handlers for specific keys, such as Keys::onCancelPressed{onCancelPressed}. The example below assigns qmlfocus{focus} to the item and handles the Left key via the general onPressed handler and the Select key via the onSelectPressed handler:
See the Keys{Keys} attached property for detailed documentation.
Item layouts can be mirrored using the LayoutMirroring{LayoutMirroring} attached property.