 |
Qt 4.8
|
 |
Qt 4.8
|
The ParentChange element allows you to reparent an Item in a state change. More...
The ParentChange element allows you to reparent an Item in a state change.
This function is under development and subject to change.
ParentChange reparents an item while preserving its visual appearance (position, size, rotation, and scale) on screen. You can then specify a transition to move/resize/rotate/scale the item to its final intended appearance.
ParentChange can only preserve visual appearance if no complex transforms are involved. More specifically, it will not work if the transform property has been set for any items involved in the reparenting (i.e. items in the common ancestor tree for the original and new parent).
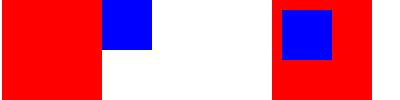
The example below displays a large red rectangle and a small blue rectangle, side by side. When the blueRect is clicked, it changes to the "reparented" state: its parent is changed to redRect and it is positioned at (10, 10) within the red rectangle, as specified in the ParentChange.

You can specify at which point in a transition you want a ParentChange to occur by using a ParentAnimation.